IBDesignable、IBInspectableを使ってStoryboardでデザインする方法

iOSアプリ開発をStoryboardを使って開発している方も増えてきていると思います。Storyboardを使って開発することでアプリをグラフィカルに開発することができますよね。UIのパーツなどを実装していると、コードでもっと細かく調整してStoryboard上で確認したいということがあるかと思います。
今回は、Storyboard上でUIを細かく調整して、反映・確認する方法を紹介します。
IBDesignableとIBInspectableとは
IBInspectableは、クラスに持たせたプロパティをStoryboard上で設定できるようにします。
IBInspectableを使ってみる
IBInspectableを設定するとStoryboard上からパラメーターを設定できるようにする機能です。今回は、UIButtonのcornerRadiusを変更する処理を書いて行きます。
1. DesignableButtonを実装して角丸を設定できるようにする
DesignableButtonというUIButtonを拡張したクラスを作り、角丸を設定できるようにします。
class DesginableButton: UIButton {
/\* ボタンの角丸を設定する変数 \*/
@IBInpectable var cornerRadius: CGFloat {
get {
return self.layer.cornerRadius
}
set {
self.layer.cornerRadius = newValue
}
}
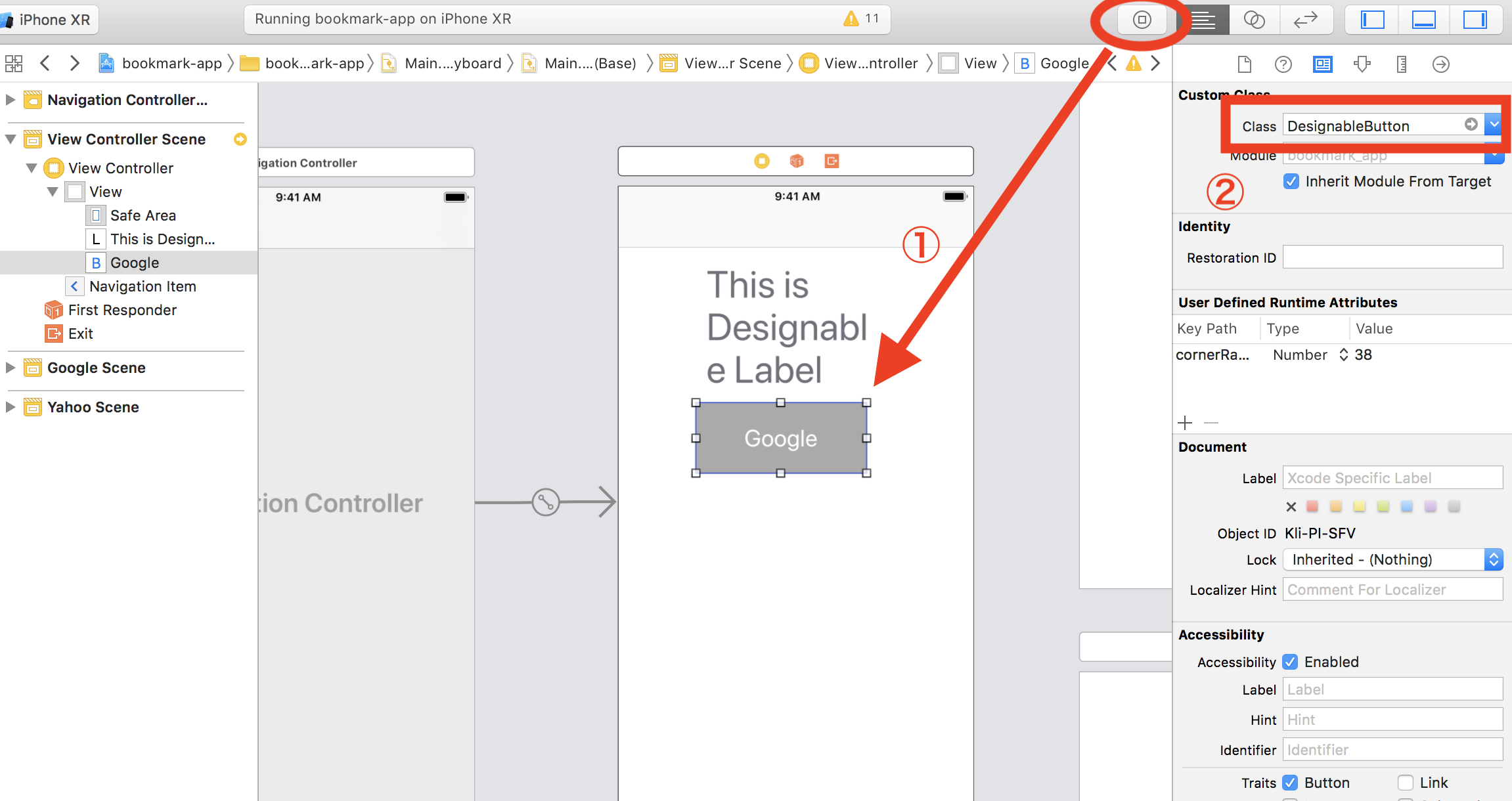
}2. 実装したDesignableButtonをStoryboardで使ってみる
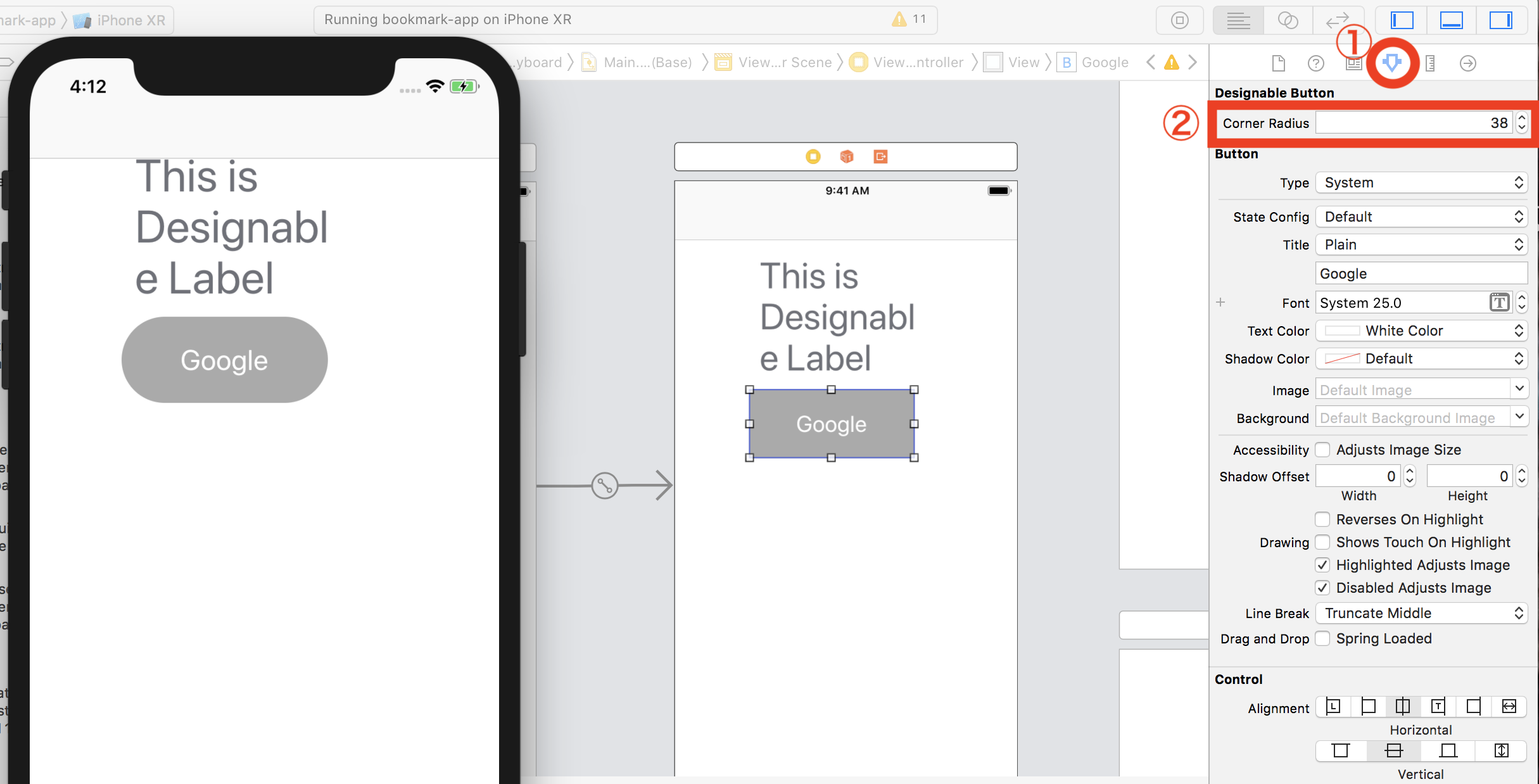
 次に右側のインスペクタのタブの真ん中をクリックしてすると、cornerRadiusがパラメータに追加されているので設定したい角丸の半径を設定します。今回は、ボタンの高さが76なので半分の38を設定しました。
次に右側のインスペクタのタブの真ん中をクリックしてすると、cornerRadiusがパラメータに追加されているので設定したい角丸の半径を設定します。今回は、ボタンの高さが76なので半分の38を設定しました。設定したらビルドしてみましょう。すると角丸が反映されていることがわかりますね。IBInspectableでStoryboard上から、パラメータを設定することができました。

IBDesignableを使ってみる
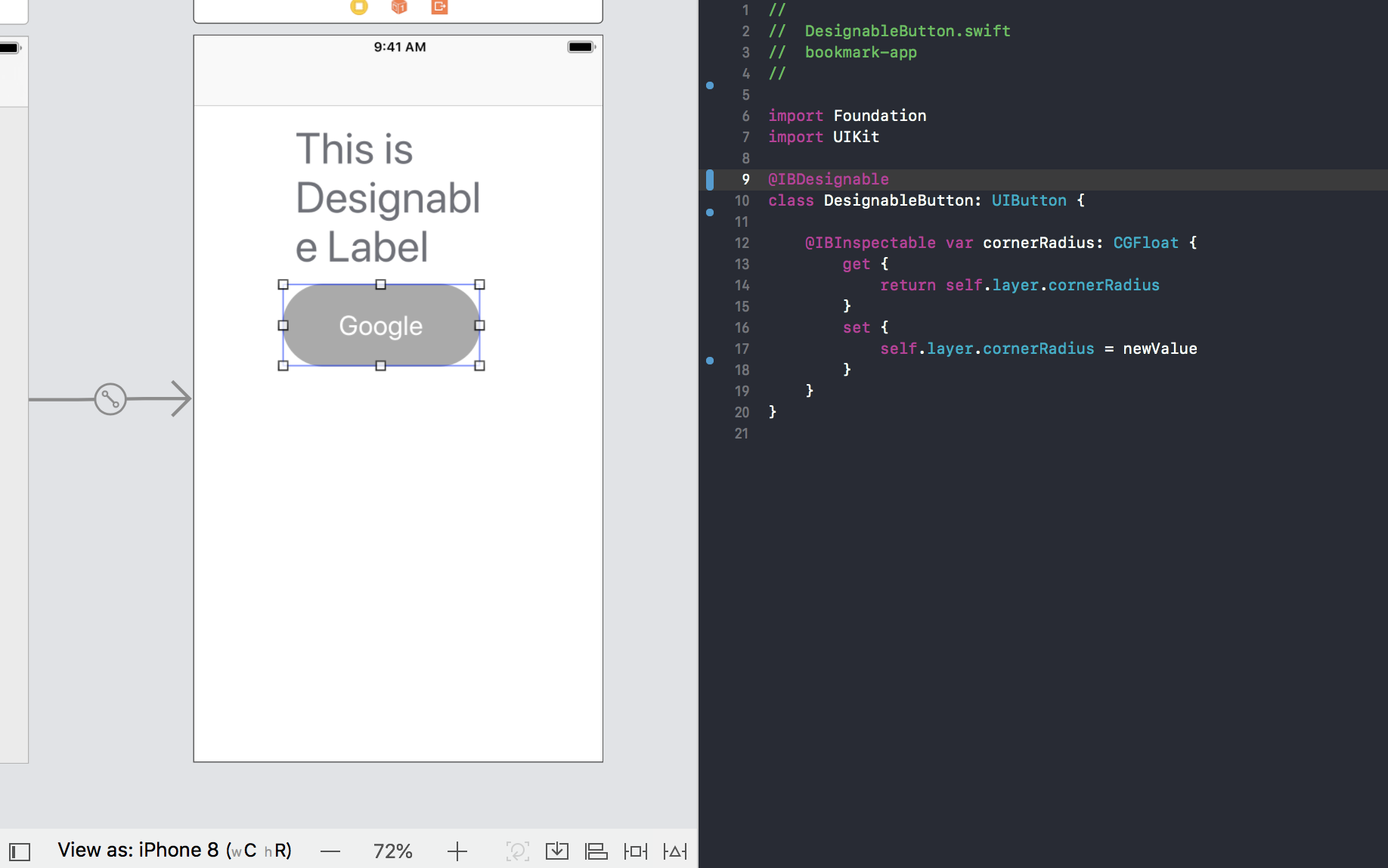
IBDesignableは、IBInspectableなどで設定したパラメータを反映した形でStoryboard上に表示することができます。使い方は簡単で、classの上に@IBDesignableを設定するだけです。
@IBDesignable
class DesginableButton: UIButton {
/\* 省略 \*/
} IBDesignableを使えばStoryboard上でデザインを確認しながら進めていくことも可能です。
IBDesignableを使えばStoryboard上でデザインを確認しながら進めていくことも可能です。工夫次第で、シャドウをつけたりボーダーを引いたりすることも可能です。
できないこと
IBInspectableやIBDesignableを使っても、出来ない事や不便な事がいくつかあります。
- Viewの高さを元にデザインを反映できない
- パラメータにclassやenumを使うことができない
- 設定中にクラッシュしてしまうことがある
今挙げたようなことに対応するためには、やはりコードベースになってしまうことが少々デメリットとなってしまいます。それでも、まだアプリ開発に慣れていない人にとってはとても強力な武器になります。
まとめ
Xcodeで提供されているStoryboard機能は、iOSアプリ開発をしていく中でとても便利で力を発揮します。必ずしもコードで書く必要がないものやAutoLayoutが使える部分では、積極的に採用していくことで効率よく開発を進めることができるようになります。