FlutterFireとは?Flutter×Firebaseを使ったアプリ開発入門

Flutterでアプリ開発を進める中で、「ユーザー認証やデータベース、分析ツールを手軽に使いたい」と感じたことはありませんか?そんな時に役立つのが「FlutterFire」です。FlutterFireは、FlutterアプリにFirebaseの豊富な機能を簡単に導入できる公式コマンドラインツールで、開発効率を劇的に向上させることができます。
この記事では、FlutterFireの基本を初心者でもわかりやすく解説しながら、導入手順を実際のコードとともに丁寧に紹介します。初めてFlutterFireを使う方でもスムーズにスタートできるよう、環境設定からFirebaseとの連携まで順を追って解説します。
Firebaseとは?
Flutterとは?
Flutterは、Google社製のハイブリット型のモバイルアプリ開発フレームワークです。1つフレームワークでiOSやAndroid、ウェブアプリといった複数のプラットフォームのアプリケーションを作成することができます。
FlutterFireのセットアップ
FlutterFireを利用するためには、ローカル環境にFlutterFireのクライアントをインストールし初期設定などをする必要があります。
FlutterFireパッケージのインストール
configure コマンドは、プロジェクトのFirebase構成などをセットアップしてくれるコマンドです。使用する機能や新しいプロジェクトが追加された場合は、都度実行して更新することができます。> dart pub global activate flutterfire_cliインストール後は、パッケージのプログラムを実行するためにパスの設定が必要になります。利用しているShell設定ファイル(.zshrd, .bashrcなど)に下記の設定を追加することでパスを通すことができます。
export PATH="$PATH":"$HOME/.pub-cache/bin"Firebaseパッケージの追加
次は、FlutterプロジェクトでFirebaseを使うためにはコアパッケージを追加する必要があります。コアパッケージの追加は、プロジェクトディレクトリで以下のコマンドを実行することで追加できます。追加したらプロジェクトの構成をアップデートします。
> flutter pub add firebase_core
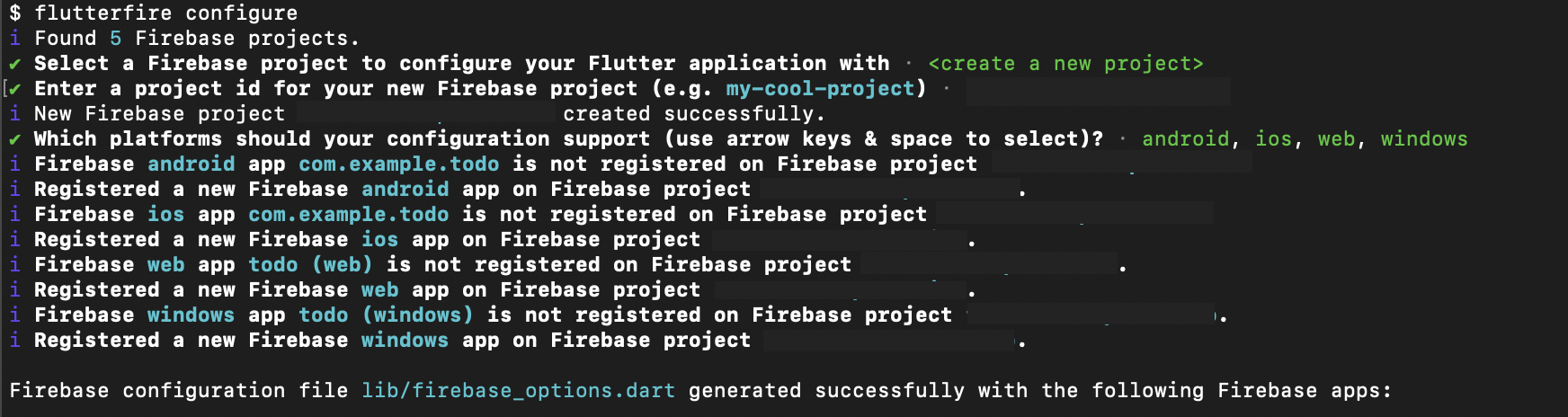
> flutterfire configureconfigureコマンドを実行すると、以下のようにFirebaseプロジェクトに関する質問がされるので、それに答えていきます。すると、Firebaseプロジェクトとの接続が新規作成などが行われます。
プログラムの初期化
lib/main.dart ファイルで、Firebase Core プラグインと、先ほど生成した構成ファイルを読み込みます。import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';次に、構成ファイルから読み込んだ DefaultFirebaseOptions オブジェクトを使用して Firebase を初期化します。
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(MyApp());
}FlutterからFirestoreを使ってみる
configure を実行します。> flutter pub add cloud_firestore
> flutterfire configureパッケージの追加ができたら、ソースコードに以下のようにFirestoreにアクセスするプログラムを書いて利用することができるようになります。
final db = FirebaseFirestore.instance;
final user = <String, dynamic>{
"first": "Ada",
"last": "Lovelace",
"born": 1815
};
db.collection("users").add(user).then((DocumentReference doc) =>
print('DocumentSnapshot added with ID: ${doc.id}'));