CSSによるセンタリングの方法と注意点についてのまとめ

HTMLとかCSSの勉強を始めると、divやsectionなどで作った要素を真ん中に移動したいなど要素を移動させたいなということがあると思います。そこで今回は要素をセンタリング(真ん中に寄せる)テクニックいくつかとそのメリット・デメリット、それぞれを使う注意点などを紹介していきます。
横のセンタリング
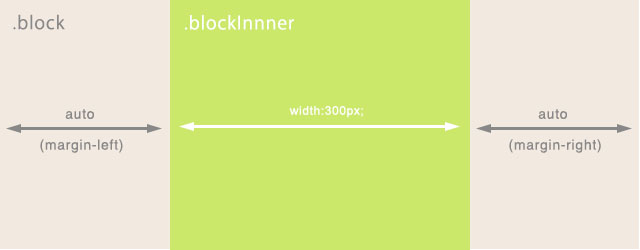
1. margin: 0 auto;
ブロック要素をセンタリングする方法で一番オーソドックスなもので、CSSの標準に準拠した方法でもあるので一般的となっていますね。この方法では、センタリングしたいブロック要素の左右のマージンにautoを設定することで自動算出して揃えてくれます。インライン要素をこの方法を使ってセンタリングする場合は、display:blockでブロック表示にすることでセンタリングできます。
.block{
width:640px;
height:300px;
background-color:#f2e9e1;
}
.blockInner{
width:300px;
height:300px;
background-color:#cbe86b;
margin: 0 auto;
}ここで、インライン要素とブロックレベル要素の簡単な解説をしておくと
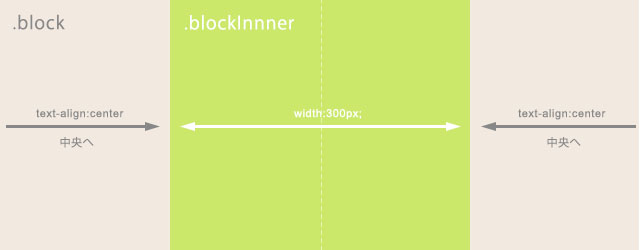
<div> テキスト </div>2. text-align:center;
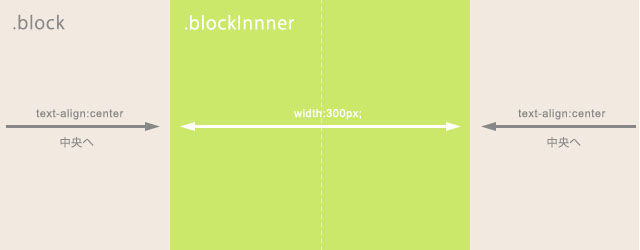
センタリングする方法としては、マージンを使って揃える方法一般的ですがWindows版のIE6以前の一部のブラウザでは、上記の方法がサポートされていないことがあります。そのため、IE対策としてtext-alignを利用することが多いです。本来、text-alignはインライン要素を揃えるためのものなので、divなどのブロック要素をセンタリングするときはマージンを使うのが基本です。
しかしこの方法では、内側の要素全てがセンタリングされてしまうので、text-align:justify (両揃え)をする場合があります。※ よくtext-align:leftも紹介されていますが、国によっては右から文字を書く国もあるので、そうした場合に不都合になることがあるためです。
.block{
width:640px;
height:300px;
background-color:#f2e9e1;
text-align:center;
}
.blockInner{
width:300px;
height:300px;
background-color:#cbe86b;
display: inline; /\* ブロックをinline表示 \*/
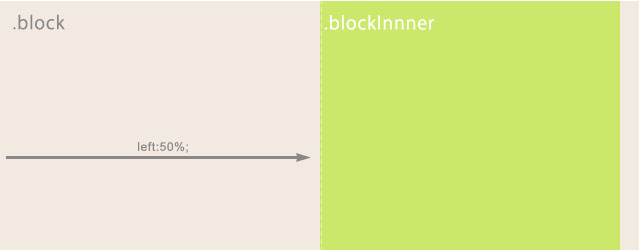
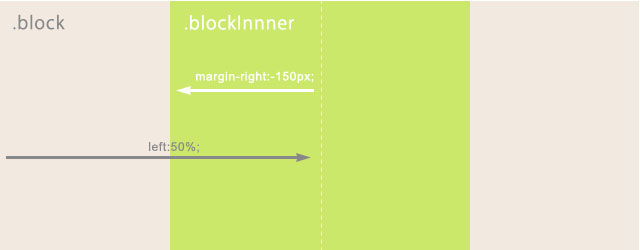
}3. left:50%; margin-left:-150px;
上記以外のもので、センタリングしたいブロック要素の幅がわかっているとき、ネガティブマージンを利用することでセンタリングする方法があります。加えて、この方法ならIE6以前のIE5.5などでも対応できます。
.block{
position:relative;
width:640px;
height:300px;
background-color:#f2e9e1;
}
.blockInner{
position:absolute;
width:300px;
height:300px;
background-color:#cbe86b;
margin-left: -150px;
left:50%;
}※left:50%;で移動させる
ネガティブマージン(margin-left:-150px)で150pxだけ戻す。
縦のセンタリング
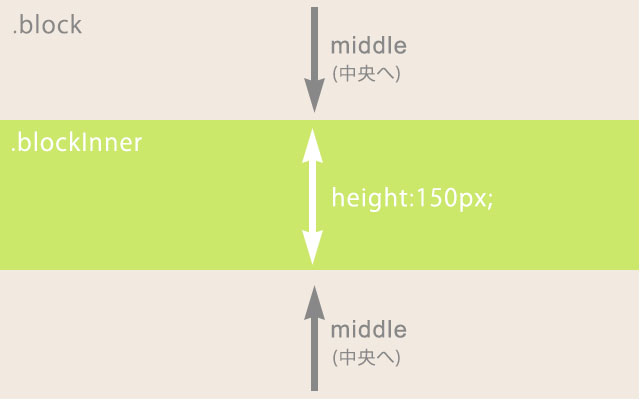
display:table-cell + vertical-align:middle;
ブロックレベル要素を横にセンタリングする以外にも、vertical-alignとtext-alignを使って縦にセンタリングする方法があります。vertical-alignはtext-align同様インライン要素を揃えるためのものであるので、display:table-cellを使ってうまくやってあげる必要があります。このdisplay:table-cellはIE8以降対応なので、この方法が使えるのはIE8以降となります。
.block{
width:640px;
height:300px;
background-color:#f2e9e1;
}
.blockInner{
width:300px;
height:300px;
background-color:#cbe86b;
margin: 0 auto;
}センタリング時に生じる問題点
1. widthが定まっていない要素をセンタリングしようとしたときの問題
margin:autoはwidthが定まっていない要素に対しては、パラメータとして0を返すようになっています。そのため、widthが不定の要素に対してセンタリングをしようとしても上手く行かない事があります。
2. floatしている要素をセンタリングするときの問題
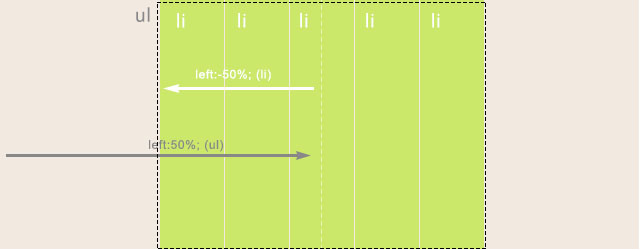
margin:autoはfloatしている要素で使用したとき、パラメータとして0を返すようになっています。そのため、float:leftを使って左よせしているような要素だったり、ul/liなどで横並びのリスト表示している要素に対して有効ではありません。予め、幅が予測できるのであれば、ul自体のwidthを明示的に指定する事でmargin:autoを使ってセンタリングすることができます。また別な方法として、positionを指定する事によって横センタリング3の方法(left:50%; margin-left:-150px)を応用して中央寄せすることができます。
ul {
position: relative;
left: 50%;
float: left;
margin: 0;
padding: 0;
}
li{
position: relative;
left: -50%;
float: left;
margin: 0;
padding: 0;
width:60px;
}厳密には違いますが、簡単な解説です。
まとめ
センタリングの方法にも、目的ごとに使える・使えないがあることがわかりますね。場面に合わせて使う方法を変える事でしっかりとコーディングができる様になるかと思います。また、それぞれの特徴を押さえておく事で、うまくいかない場合でも原因がわかるようになるので修正も容易になりますね。もし、詰まってしまったときは参考にしてみてください。