Next.jsのApp Router入門|Layouts・Middleware・メタタグの設定方法を解説

Next.jsはReactベースの強力なフレームワークとして、静的生成(SSG)やサーバーサイドレンダリング(SSR)による高速表示とSEO対策で注目されています。本記事では、Next.jsの新しいルーティング機能「App Router」について、従来のPage Routerとの比較を交えながら、Layout、Route Groups、API連携まで詳しく解説します。
Next.jsとは?
Next.jsはReactをベースとしたJavaScriptフレームワークです。主にフロントエンドのフレームワークとして使われることが多いですが、API機能を実装することもできる機能も提供しています。 Next.jsのもつ特徴として、SSG (静的レンダリング) や SSR (サーバーサイドレンダリング) といった表示速度の向上やSEO強化に強い機能を内包しています。
Next.js標準のファイルルーティング
/homeが指定された場合、.../home/page.tsxが表示される仕組みです。このあと紹介するApp Routerでは、app/home/page.tsxが使用されるようになっています。App Routerとは?
App RouterとはNext.jsで提供されるファイルベースのルーティング機能で、今まで提供されてきたPage Routerに変わる機能として提供されています。App Routerの特徴として、サーバーサイドの処理を前提としたコンポーネント設計がされており、従来のPage Routerよりパフォーマンスの向上を目指して設計されています。新規アプリーケーションでは、App Routerが標準で使用されます。
Page Routerとは?
/homeが指定された場合、pages/home/index.tsxが表示される仕組みになっています。Next.jsが提供する機能
上記では、Next.jsの概要を簡単に解説してきました。ここからは、App Routerの利用をベースにNext.jsの下記の機能について解説していきます。
- Route Groupsについて
- LayoutsとPagesについて
- メタタグの設定方法
- APIルーティング
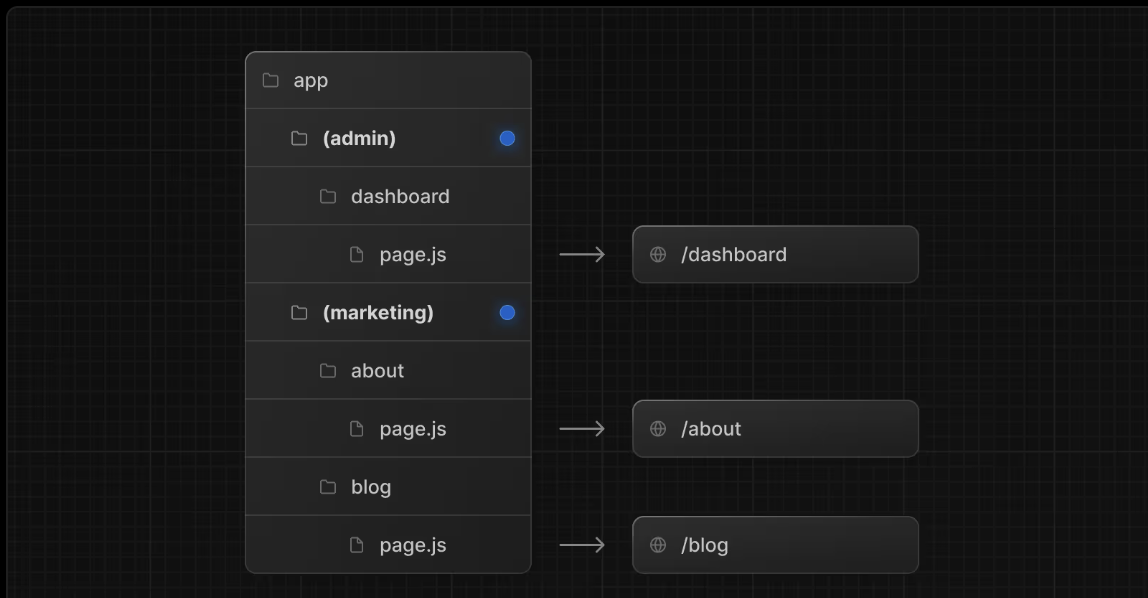
Route Groups
()で囲ったディレクトリはパスに含めることなく、ディレクトリをグループ化することができます。

layout.jsを配置して管理者がアクセスする画面のレイアウトのみの共通部分を定義したり、アクセスが制限されるページをわかりやすくするためにグルーピングしたりするのに利用できます。LayoutsとPagesについて
App Routerでは、全てのページは基本的にLayoutsとPagesという2つの要素で構成されています。
Layoutsとは?
Layoutは、同一ディレクトリ配下にあるページに共通で利用されナビゲーション中は状態の変更や再レンダリングされないという特徴があります。また、Layoutの中にLayoutを階層的に再配置することも可能になっています。
export default function DashboardLayout({
children,
}: {
children: React.ReactNode
}) {
return (
<html lang="en">
<body>
{/* Layout UI */}
{/* Place children where you want to render a page or nested layout */}
<main>{children}</main>
</body>
</html>
)
}Pagesとは?
Pagesは、レイアウトの内部にレンダリングされるページでルーティングパスに直接紐づいて表示されるページになります。ページのパスやクエリに変数を含めることで、ページの内容を動的に変えることができます。
import { getPosts } from '@/lib/posts'
import { Post } from '@/ui/post'
export default async function Page() {
const posts = await getPosts()
return (
<ul>
{posts.map((post) => (
<Post key={post.id} post={post} />
))}
</ul>
)
}Middlewareについて
サーバーへのアクセスがあってからページが表示されるまでの間に処理を挟むことができる機能です。例えば、開発環境時のみ特定のページにアクセスできるようにしたり、認証前・認証後でページのリダイレクトを切り分けたりすることができます。
matcher変数を利用することで適用するページを限定することができます。import { NextResponse, NextRequest } from 'next/server'
export function middleware(request: NextRequest) {
if (request.nextUrl.pathname.startsWith('/debug')) {
if (process.env.NODE_ENV === 'production') {
return NextResponse.redirect(new URL('/home', request.url));
}
}
return return NextResponse.next();
}
export const config = {
matcher: '/debug/:path*',
}メタタグの設定方法
メタタグは、SEOやレンダリングなどに使用されるページごとの情報を記載する項目です。App Routerでは、静的にメタタグを設定する方法と動的に設定する方法の2つの方法があります。
import type { Metadata } from 'next'
// 動的に設定する `metadata` 変数
export const metadata: Metadata = {
title: 'My Blog',
description: '...',
}
// 動的に設定する `generateMetadata` 関数
export default function Page() {}APIルーティング
layout.tsxとpage.tsxを使用してきました。App Routerではroute.tsを設置することで、配置したルーティングのパスをAPIとして利用することができるようになります。export async function GET(
request: Request,
{ params }: { params: Promise<{ team: string }> }
) {
const { team } = await params
}